選択した画像 date range selector flutter 242270-Syncfusion date range picker flutter
Range Picker Logic The approach i will use in this part is using two DateTime objects to save the first and last selected date DateTime start,end;
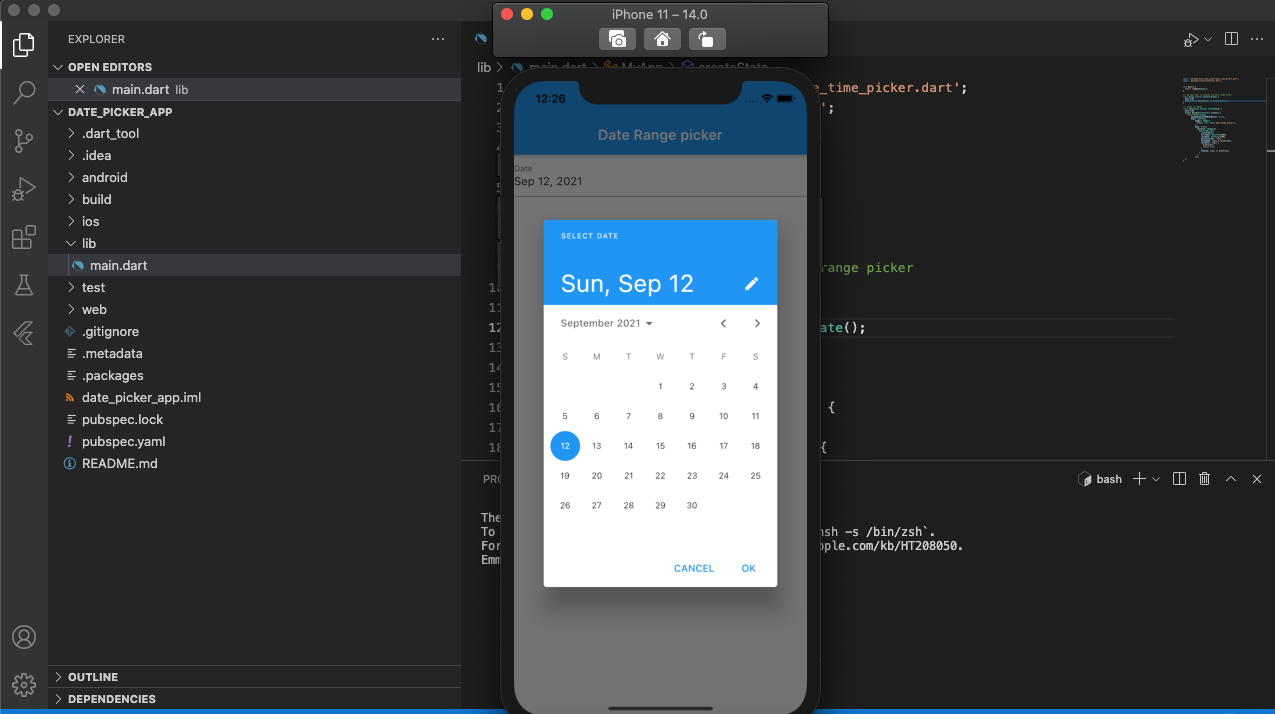
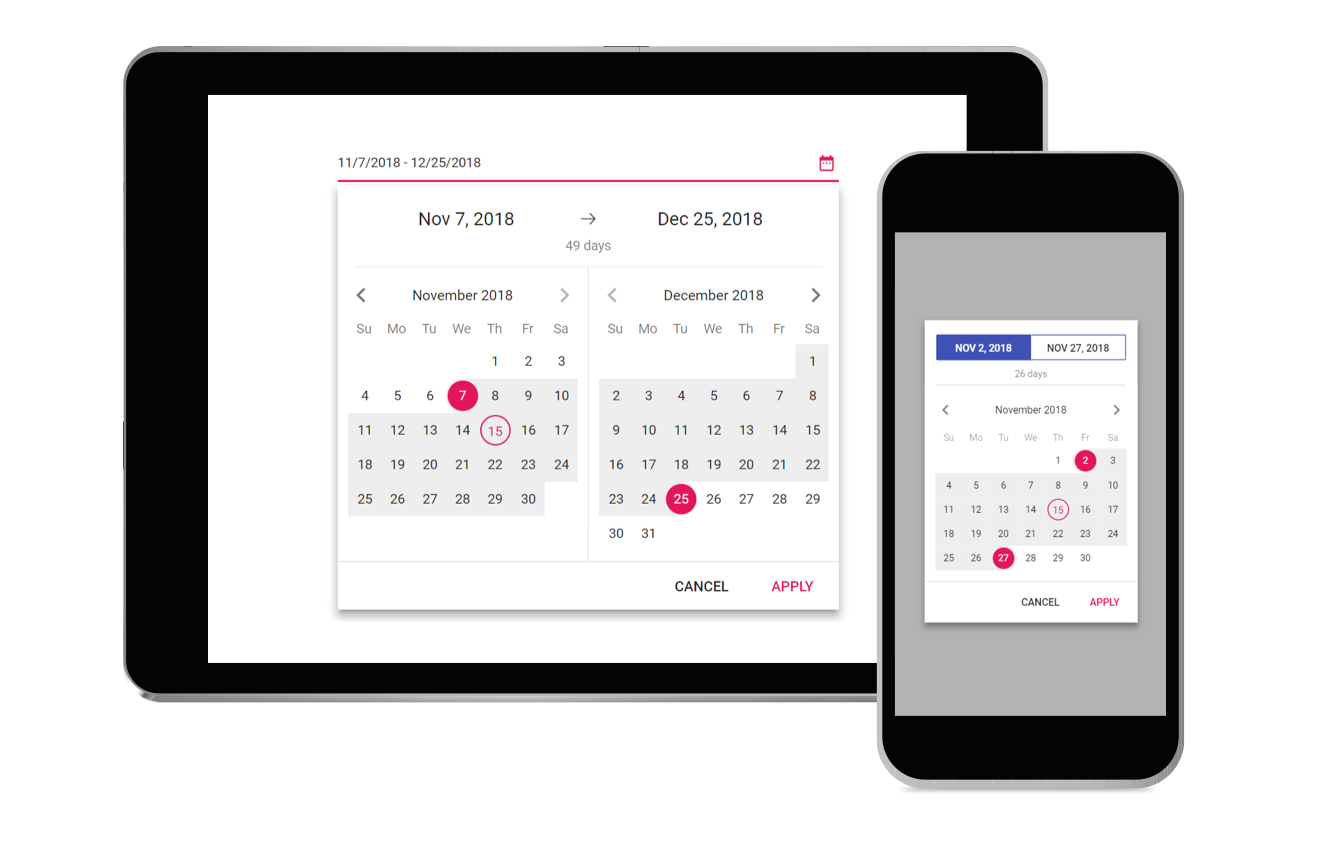
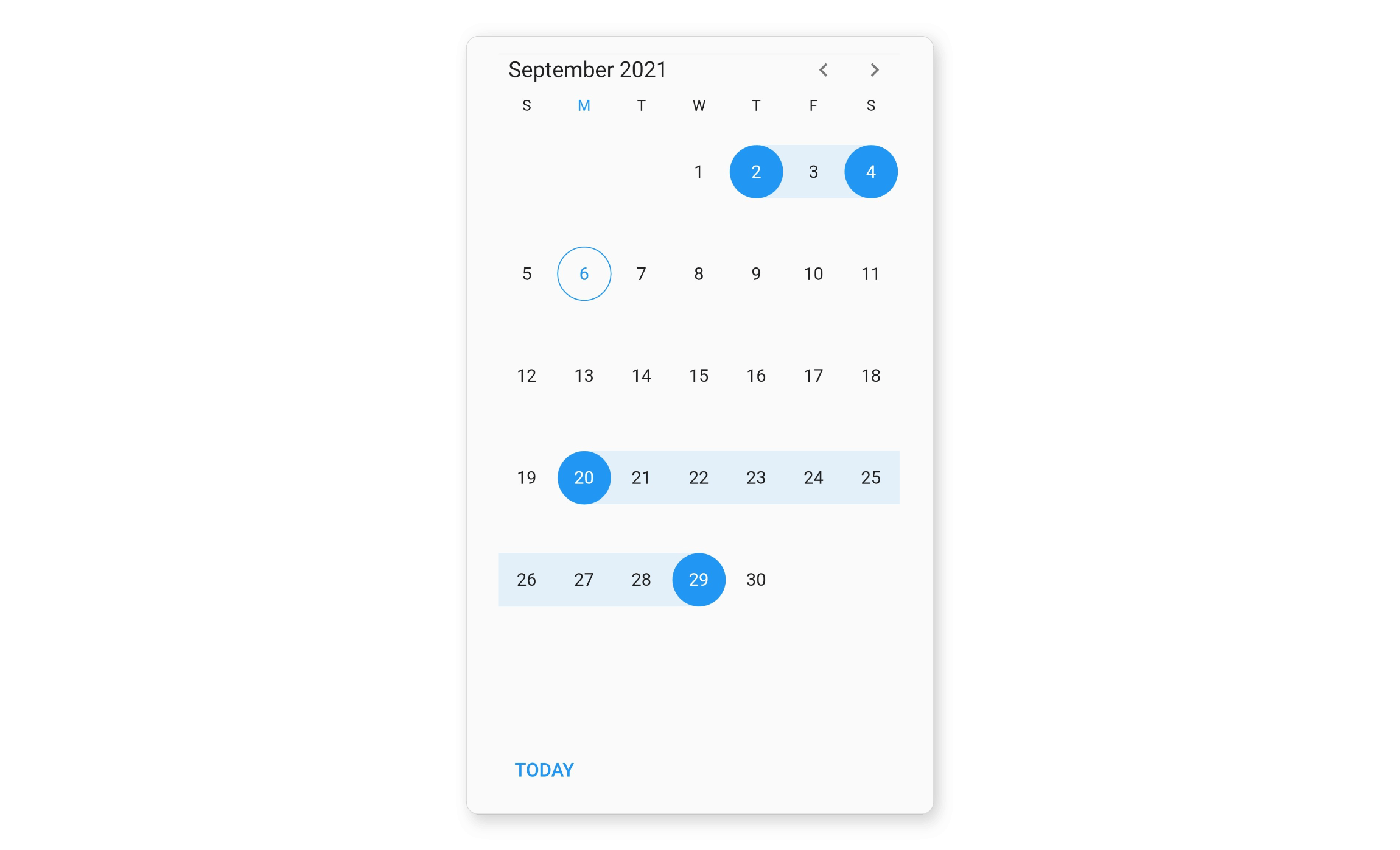
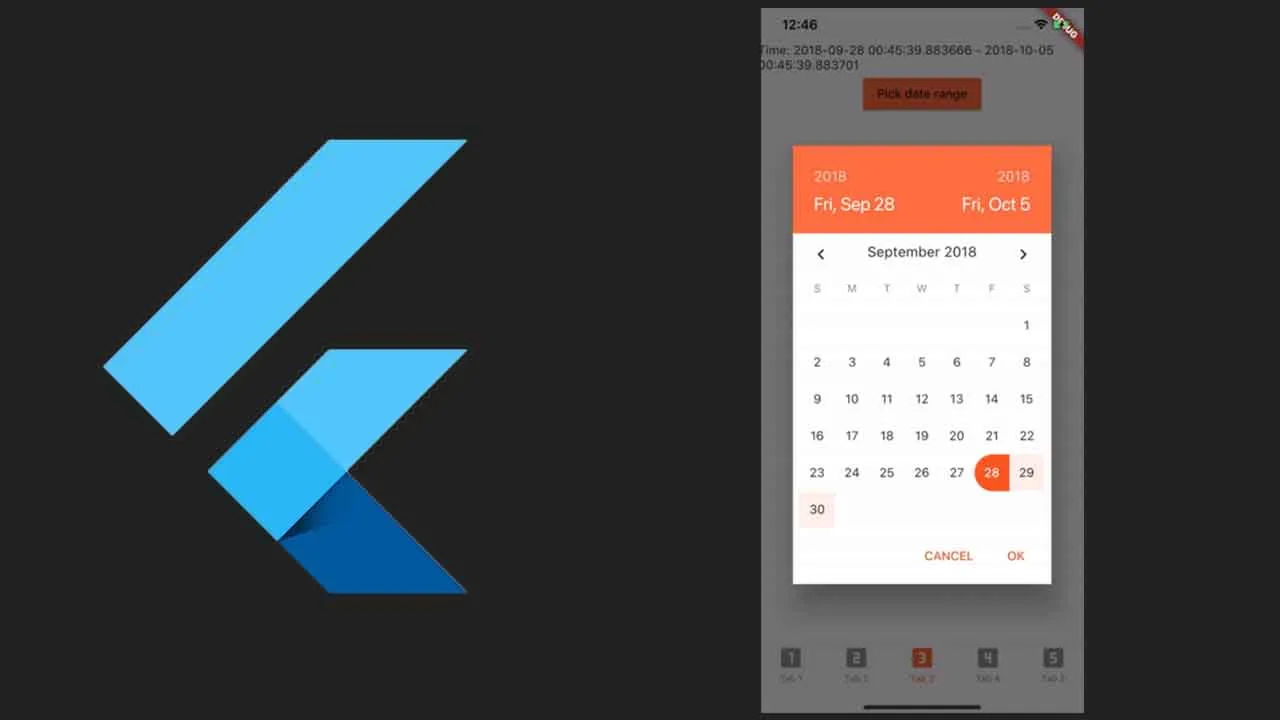
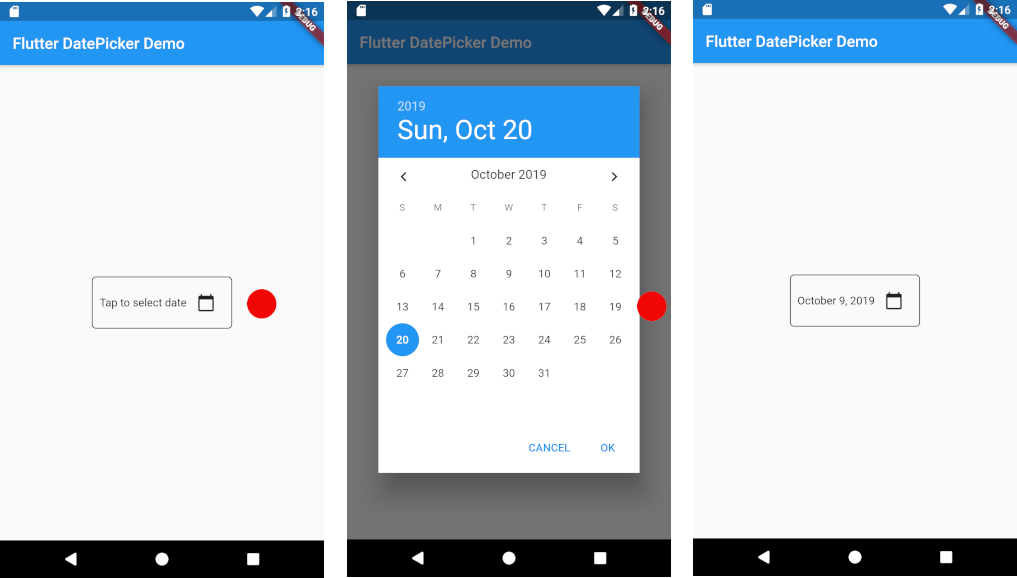
Syncfusion date range picker flutter- Date Range Picker Flutter date range pickers use a dialog window to select a range of date on mobile Demo Share Share on Share on Facebook Share on Twitter Getting Started Installation Add to pubspecyaml in dependencies date_range_picker ^103 UsageDate range picker ns flutter;
Syncfusion date range picker flutterのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Syncfusion date range picker flutter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
 |  | |
「Syncfusion date range picker flutter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「Syncfusion date range picker flutter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「Syncfusion date range picker flutter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
 |  | |
「Syncfusion date range picker flutter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「Syncfusion date range picker flutter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Syncfusion date range picker flutter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「Syncfusion date range picker flutter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |
Every date picker constructor take a style object as a parameter (if no styles passed – defaults will be used) For single value pickers (DayPicker, MonthPicker) it is DatePickerStyles object;ShowDateRangePicker, which displays a dialog that allows the user to select a date range Annotations @ immutable Constructors DateTimeRange ({required DateTime start, required DateTime end}) Creates a date range for the given start and end DateTime Properties duration → Duration Returns a Duration of the time between start and end
Incoming Term: date range selector flutter, date range picker flutter, custom date range picker flutter, date range picker flutter example, date range picker-flutter github, show date range picker flutter, syncfusion date range picker flutter,
Comments
Post a Comment